Cet article interessera tous les types de développeurs (juniors ou expérimentés). Vous n’avez pas envie d’installer un logiciel pour compiler un code (eclipse,netbeans et autres) ? vous avez un bout de code que vous souhaitez tester rapidement ? vous souhaitez demander de l’aide à vos amis pour déboguer un code qui vous resiste ?
Cette liste de 10 sites vous sera très utile pour tester et déboguer les petits bouts de code, et être capable de sauvegarder ou partager votre code
Caractéristiques générales des sites
- -Online : Peut fonctionner dans le navigateur sans avoir à installer de logiciels
- -Gratuit, certains sont open source
- -Exécute/Compile le code
- -Prévisualisation du code généré
- -Sauvegarde du code et possibilité de l’enregistrer sur votre ordinateur
- -Partage/Collaboration : vous pourrez partager un bout de code avec d’autres développeurs
J’ai séparé les 10 sites en 2 catégories :
- Code de niveau 1 (C, C++, Perl, PHP, SQL…) –> le code nécessite d’être compiler ou interprêter
- Code de niveau 2 (HTML, CSS, Javascript,…) –> plutot orienté web
Légende
- Prévisualisation du rendu :
- -différé : besoin de cliquer sur un bouton pour voir le code généré
- -temps réel (live) : le code est généré à la volée
En détails, site par site
Code de niveau 1 (C, C++, Perl, PHP, SQL…)
Surement le plus complet. Propose de partager avec des tiers le code généré via une URL spécifique (par ex http://ideone.com/bfCQy). Cela indique même quand le code est mal compilé.
- Prévisualisation du rendu :
temps réel (live)/ différé - Possibilité de sauvegarder le code : oui /
non
Ressemble sensiblement aux même fonctionnalités que Ideone, il y a surement un lien entre ces 2 sites 😎
- Prévisualisation du rendu :
temps réel (live)/ différé - Possibilité de sauvegarder le code : oui /
non
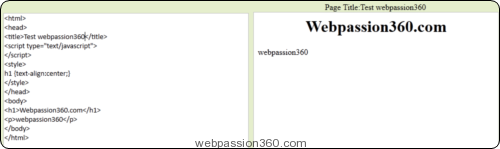
Code de niveau 2 (HTML, CSS, Javascript,…)
Le plus complet de cette catégorie. Intègre des librairies indépendantes comme Mootools, Jquery, YUI, ExtJS,..La page du site est assez ergonomique : 4 cases, une gérant le code HTML, une autre CSS, la troisième pour le JavaScript et la dernière case pour le rendu du code
- Prévisualisation du rendu : temps réel (live) /
différé - Possibilité de sauvegarder le code : oui /
non
- Prévisualisation du rendu : temps réel (live) /
différé - Possibilité de sauvegarder le code : oui /
non
- Prévisualisation du rendu :
temps réel (live)/ différé - Possibilité de sauvegarder le code :
oui/ non
- Prévisualisation du rendu : temps réel (live) /
différé - Possibilité de sauvegarder le code : oui /
non
-Try It Editor – UPDATE : website offline
- Prévisualisation du rendu : temps réel (live) /
différé - Possibilité de sauvegarder le code :
oui/ non
- Prévisualisation du rendu : temps réel (live) /
différé - Possibilité de sauvegarder le code :
oui/ non
- Prévisualisation du rendu : temps réel (live) /
différé - Possibilité de sauvegarder le code :
oui/ non
Laissez un commentaire si vous connaissez d’autres sites